Hiểu về web navigation là gì có thể giúp nhà quản trị website tận dụng được chức năng của nó khi tối ưu hóa website. Tìm hiểu ngay tác dụng của web navigation để tối ưu trải nghiệm người dùng!
Làm việc với website, có những thuật ngữ mà chỉ người trong nghề mới hiểu được và cũng chỉ có họ mới biết tác dụng của nó. Trong quá trình thiết kế giao diện website, người làm nghề sẽ quan tâm đến khái niệm Web Navigation là gì – một trong những tiêu chí quan trọng giúp tối ưu hóa trải nghiệm người dùng hiệu quả. Vậy thực chất tác dụng của thanh điều hướng Web Navigation là gì?
Mục Lục Bài Viết
I. Navigation là gì?
Navigation được hiểu đơn giản là một lĩnh vực nghiên cứu tập trung chính vào quá trình định hướng liên tục, theo dõi, điều khiển, xử lý và kiểm soát chuyển động của một phương tiên hay một máy móc nào đó từ nơi này đến nơi khác. Cụm từ này thường được dùng trong ngành hàng hải cho tàu thuyền như một thuật ngữ quan trọng. Ngoài ra, Navigation cũng được dùng khá phổ biến trong ngành hàng không, tin học và hậu cần.
II. Vậy Web Navigation là gì?
Từ khái niệm Navigation là gì, có thể đoán được phần nào khái niệm Web Navigation là gì. Web Navigation được hiểu là quá trình chuyển hướng người dùng giữa các trang trong cùng một website. Quá trình này được tạo ra và được quyết định bởi chủ website. Xét trên thiết kế giao diện website thì bạn có thể hiểu Web Navigation là thanh điều hướng hay menu ở đầu trang.

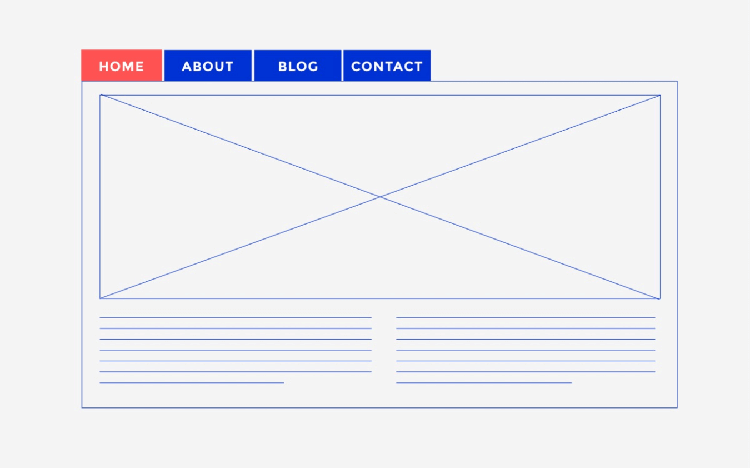
Web Navigation là gì?
Khái niệm Web Navigation còn được hiểu theo một cách khác là kiến trúc những liên kết nội bộ, kết nối các trang nhỏ với nhau. Mục đích chính của Web Navigation là giúp người dùng dễ dàng tìm và liên kết nội dung trên website của bạn.
Từ khái niệm Web Navigation là gì, ta thấy được vai trò quan trọng của Web Navigation trong việc hình thành trải nghiệm người dùng trên website và đó cũng là mục tiêu đầu tiên của việc tạo ra thanh menu. Nó cung cấp quyền truy cập vào những trang thông tin trên website để mang lại giá trị cho người dùng, nâng cao hiểu biết, định vị thương hiệu và tạo thêm uy tín tổng thể của một website. Cuối cùng, khái niệm Web Navigation là gì và khả năng tìm kiếm thông tin của nó trên website tác động trực tiếp đến tài chính cho các bên liên quan.
Thiết kế Web Navigation là gì cũng là một nhiệm vụ không chỉ đơn giản là tạo ra các hàng nút điều hướng khác nhau mà nó rộng hơn. Các công cụ thiết kế Web Navigation phải được phối hợp và kết nối với mục tiêu người dùng cùng với mục tiêu kinh doanh của doanh nghiệp. Điều này đòi hỏi người thiết kế phải hiểu được kết cấu, có kiến thức về tổ chức thông tin, bố cục trang, vận dụng UX/UI và trình bày thiết kế.
Hiện nay, sự xuất hiện của wordpress và xu hướng thiết kế Web Navigation dựa trên công cụ này cũng ngày càng cao. Nền tảng wordpress cung cấp sẵn cho chúng ta nhiều những plugin hỗ trợ tạo thành điều hướng đẹp mắt lại rất chuyên nghiệp cho từng vùng vị trí trên trang web. Tuy nhiên để nâng cao trải nghiệm người dùng thì việc chọn một plugin phù hợp cũng vô cùng cần thiết và quan trọng nếu muốn tạo được trải nghiệm cá nhân hóa trên website.
Xem thêm: Thuật ngữ SEO là gì? Tìm hiểu một số thuật ngữ SEO thông dụng
III. Phân loại và chức năng của từng loại Web Navigation là gì?
Khi đã tìm hiểu về Web Navigation là gì thì đều biết rằng Web Navigation được thiết kế với nhiều kiểu khác nhau tùy vào mô hình kinh doanh của công ty và tùy theo từng loại website khác nhau. Hiện nay, với sự ra đời và phát triển của nhiều kiểu thiết kế cho thanh điều hướng trong website, cho phép thông tin được truyền tải rõ ràng hơn và trực tiếp hơn. Điều này cũng giúp người dùng có thể phân biệt được giữa các danh mục và các trang trong cùng một website. Với một quốc gia thì sẽ có một số kiểu Web Navigation phổ biến nhất định mang đến cho người dùng những trải nghiệm thú vị với nhiều tính năng hơn. Tại Việt Nam, cũng tồn tại một số kiểu Web Navigation phổ biến như:
1. Breadcrumb Navigation
Trong khái niệm web navigation là gì, Breadcrumb Navigation là một công cụ có thể giúp người dùng điều hướng lại trang web, gồm những tập hợp các liên kết giúp xác định vị trí hiện tại của một user trong cấu trúc website. Trong một website, đặc biệt là website có cấu trúc phức tạp và nội dung đa dạng thì Breadcrumb Navigation giúp người dùng định vị được vị trí trong trang web và di chuyển giữa các trang thuận tiện hơn. Hiện nay có 3 loại Breadcrumb Navigation chính như:

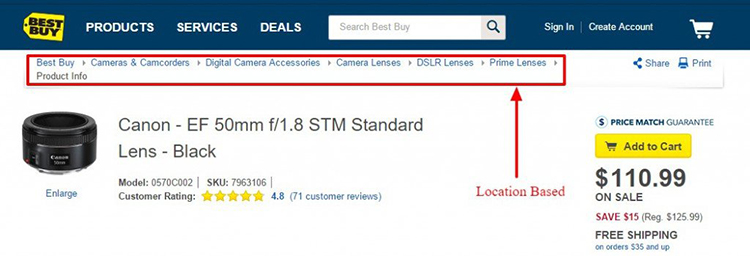
Breadcrumb Navigation là gì
Breadcrumb theo vị trí cho biết người dùng đang ở vị trí nào trong hệ thống phân cấp của website.
Breadcrumb theo thuộc tính thẻ hiện được toàn bộ thuộc tính của một trang trong website. Loại breadcrumb này thường được dùng trong những web sản phẩm điện từ hay quần áo do sản phẩm thường được phân loại theo các thuộc tính khác nhau.
Breadcrumb theo đường dẫn giúp chỉ ra những bước, hay đường dẫn mà người dùng đã đi qua để đến với một trang cụ thể.
2. Thanh điều hướng navigation bar
Hiểu về web navigation là gì thì không thể bỏ qua khái niệm thanh điều hướng trong website. Navigation bar là định dạng web navigation phổ biến nhất trong nhiều website Việt Nam. Navigation bar hay còn được biết với cái tên thanh menu dùng để điều hướng những danh mục chính trong cùng một website, giúp hỗ trợ khách truy cập di chuyển dễ dàng và thuận tiện vào các tài liệu hay thông tin trên website. Navigation bar cũng thường xuất hiện ở đầu trang web hay sau header để giúp người dùng dễ dàng nhìn thấy khi vào website. Navigation bar cũng có một số thiết kế phổ biến được dùng nhiều nhất như:
- Thanh điều hướng dọc – Vertical Navigation
- Thanh điều hướng ngang – Horizontal Navigation
- Thanh điều hướng dưới cùng – Bottom Navigation
Xem thêm: Sitemap là gì? 13 mẹo tối ưu Sitemap web thúc đẩy SEO trong thời gian ngắn
3. Dropdown menu
Dropdown menu trong web navigation là gì được gọi là menu thu xuống và cùng là một trong những thanh điều hướng trong website khá phổ biến hiện nay.

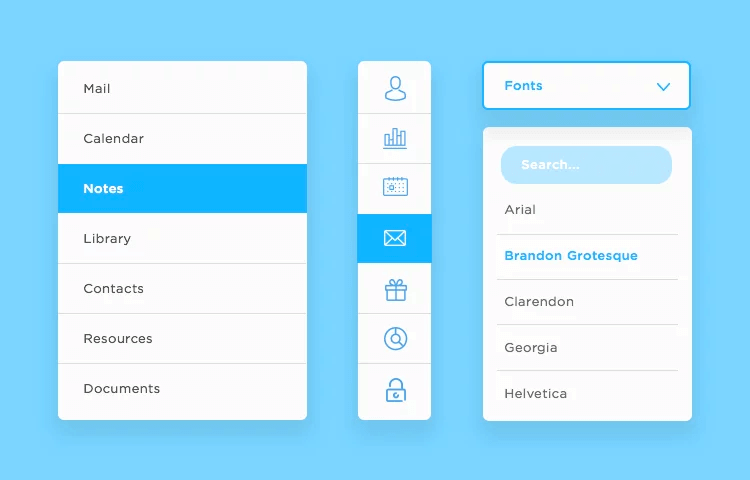
Dropdown menu
4. Mega Menu
Mega menu trong Web Navigation là gì là một loại điều hướng phổ biến trong các tạp chí và những trang blog. Chúng khác với dropdown menu vì cho phép menu thả xuống theo chiều dọc và rộng hơn. Nó chứa nhiều những danh mục nội dung và gần giống với siêu menu với phạm vi thông tin vô cùng rộng trong thanh điều hướng trong website.
5. Hamburger navigation menu
Hiểu đơn giản thì Hamburger navigation menu được trình bày với thiết kế ba đường ngang và là kiểu thiết kế thanh điều hướng trong website khá phổ biến trên mọi website trên thế giới.

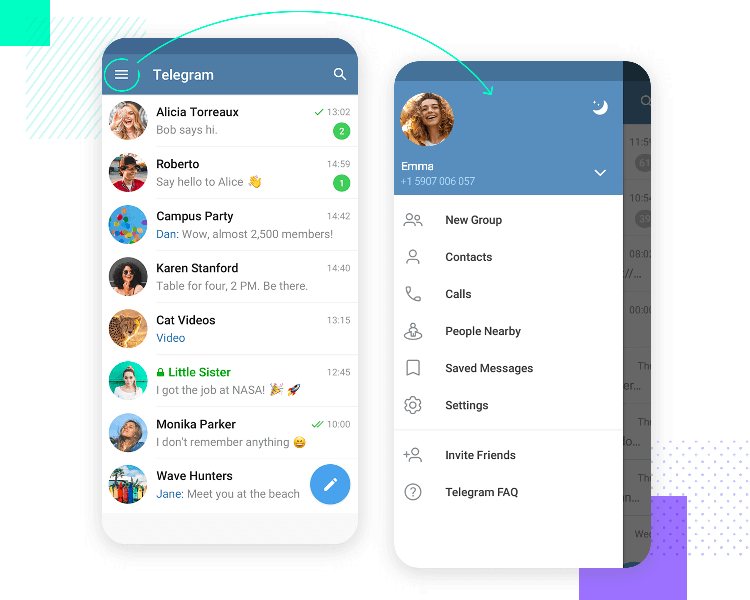
Hamburger navigation menu
6. Chức năng của từng loại Web Navigation là gì?
Hiểu về khái niệm Hamburger navigation menu là gì thì chúng ta không thể phủ nhận được những chức năng quan trọng của Hamburger navigation menu trong một website. Không chỉ với tối ưu hóa SEO mà còn liên quan trực tiếp đến trải nghiệm người dùng. Với SEO, nhiều người tận dụng những kiểu thiết kế Hamburger navigation menu như một cách để tăng lượng anchor text có gắn thêm keyword trên website, tuy nhiên, cũng không nên lạm dụng nó vì làm ảnh hướng để trải nghiệm người dùng. Ngoài ra, trong một số trường hợp, web navigation là gì còn xuất hiện trực tiếp trên trang kết quả tìm kiếm giúp tăng khả năng click vào liên kết hơn với những những kết quả tìm kiếm khác.
Xem thêm: SEO Audit là gì? Hướng dẫn các bước SEO Website Audit chi tiết nhất
IV. Ý nghĩa và lợi ích của thiết kế Web Navigation là gì?
Khi đã nắm được tổng quan và hiểu về Web Navigation là gì thì bạn sẽ biết rằng Web Navigation được đánh giá là một trong những thành quan trọng khi thiết kế và kiến tạo ra một website mới. Nó có ý nghĩa đặc biệt khi tối ưu hóa website vì giúp điều hướng và phân luồng thông tin người dùng hiệu quả. Một hệ thống điều hướng có tổ chức và minh bạch có tác dụng như một bản đồ chỉ đường, hướng khách truy cập đến các thông tin khác nhau trên website. Đây là một trong những khái niệm khá cơ bản để khuyến khích người dùng ở lại, tiếp tục theo dõi nội dung và có trải nghiệm tích cực với thương hiệu.
1. Tăng thời lượng ở lại trang và giảm tỷ lệ thoát trang
Một website nếu được hỗ trợ một Web Navigation là gì có thể dễ dàng điều hướng và làm tăng thời gian khách hàng ở lại website. Điều đó đồng nghĩa là khách hàng có nhiều thời gian hơn để khám phá website và tìm hiểu thêm thông tin về công ty. Nếu khách truy cập cảm thấy khó điều hướng hay khó chuyển kênh thông tin trên website thì họ sẽ không dành thêm thời gian để tìm hiểu và tỷ lệ thoát trang cũng sẽ tăng cao. Việc có những trang không có lượt xem sẽ xảy ra khi khách hàng truy cập vào duy nhất một trang trên website.

Ý nghĩa và lợi ích của thiết kế Web Navigation là gì
2. Push sale
Nếu khách hàng có những trải nghiệm tốt, dễ dàng thực hiện được những hướng dẫn đã được thiết lập sẵn qua chiến lược của thanh điều hướng trong website, thì họ cũng có thể xem va mua sản phẩm dễ dàng hơn. Điều này hiểu đơn giản là tối ưu hóa trải nghiệm khách hàng, trải nghiệm tốt mang đến cảm xúc tốt, ấn tượng đẹp và kích thích khả năng mua hàng của khách hàng.
3. Toàn diện, ngắn gọn, nhanh chóng
Trong thời đại công nghệ số hiện nay, người dùng đề cao nhịp sống nhanh, hiệu quả và các trang web luôn cần được tối ưu hóa đồng thời tăng hiệu suất và tốc độ của mình. Thanh điều hướng trong website với các danh mục ngắn gọn và rõ ràng cho phép người truy cập nhanh chóng, dễ dàng có được thông tin của công ty, cũng như sản phẩm mà công ty đó làm ra.
4. Hiệu ứng vị trí nối tiếp
Hiện nay, có tồn tại một khái niệm về tâm lý học được gọi là Hiệu ứng Vị trí Nối tiếp – nó mô tả người dùng có xu hướng chú ý hơn và lưu giữ thông tin đến những thứ xuất hiện ở đầu và cuối trang. Điều này cũng đồng nghĩa với việc mị người dùng dần chú ý ít hơn đến phần nội dung của website, vì thông tin thường ở đâu hay cuối trang, nên theo Web Navigation là gì, việc chèn liên kết với thông tin quan trọng vào phần này giúp tỷ lệ tương tác cao hơn.

Đặt nội dung quan trọng ở cuối trang khi thiết kế web navigation là gì
5. Thiết kế tổng thể
Các thanh điều hướng trong website thường được đặt theo chiều ngang ở đầu website hay thanh dọc ở bên trái và điều quan trọng là bạn thể hiện được sự nhất quán dù ở vị trí nào. Những thanh điều hướng được đặt ở giữa trang website thường không chuẩn và khách hàng khó truy cập. Thiết kế điều hướng cần được chuẩn hóa, có tổ chức và gọn gàng giúp làm tăng sức hấp dẫn và yếu tố thẩm mỹ tổng thể khi thiết kế giao diện website. Những liên kết điều hướng ngắn gọn và đi vào trọng tâm tạo được một diện mạo gọn gàng và cụ thể hơn. Một chiến lược Web Navigation là gì tốt sẽ hữu ích cho việc thúc đẩy thiết kế website và lượt truy cập trang.
Xem thêm : Redirect 301 là gì? Kỹ thuật 301 Redirect giúp tăng Organic traffic
V. Hướng dẫn cách tạo một Web Navigation là gì?
Hiểu được những lợi ích cũng như chức năng của một Web Navigation là gì, như vậy bước tiếp theo với những bạn đang muốn xây dựng website là việc làm sao tạo được một Web Navigation tốt.
1. Xác định mục tiêu người dùng
Trước khi bắt tay vào thiết kế website hay Web Navigation là gì bằng bất kỳ một công cụ nào, bạn cần biết được mình đang thiết kế website này cho đối tượng nào, khách hàng tiềm năng, khách hàng mục tiêu. Khi dành thời gian để phân tích và hiểu được mục tiêu của người dùng thì bạn có thể xác định được những điều điều hướng cụ thể của từng trang.

Xác định mục tiêu người dùng
2. Xác định mục tiêu dự án
Sau khi xác định được đối tượng mục tiêu thì bạn cần nhận định rõ mục tiêu của dự án mà mình đang làm. Dự án của bạn là một trang blog cung cấp thông tin hay muốn bán một loại sản phẩm cụ thể nào. Mục tiêu của dự án có điểm nào trùng khớp với nhu cầu khách hàng hay không.
Điều này ảnh hưởng đến cấu trúc của thanh điều hướng trong website. Một khi bạn đã soạn thảo được bản demo của trang web với thanh điều hướng cụ thể, bạn có thể xem xét nơi các sản phẩm được sử dụng, nền tảng, tần suất sử dụng và người dùng sẽ làm gì vào thời điểm đó.
3. Thiết lập từng bậc thành viên
Một website có thể thu hút nhiều đối tượng truy cập khác nhau, vì vậy, ngoài việc nắm rõ Web Navigation là gì thì bạn cũng cần hiểu được mức độ chuyển hướng cần thiết và lên chiến lược cho từng cấp đối tượng riêng biệt. Đầu tiên, mỗi trang web sẽ có một vài mục tiêu kinh doanh khác nhau, mỗi mục tiêu sẽ có những bên tham gia khác nhau, và mỗi đối tượng theo nhân khẩu học có thói quen, sở thích và hạn chế riêng. Quan trọng là bạn phải ưu tiên người dùng và vẽ lại nhiều hành trình điều hướng khác nhau để họ đạt được mục tiêu tìm kiếm của riêng mình.
4. Xem xét nội dung
Sau những bước trên về Web Navigation là gì, đây là bước sau khi bạn thực hiện mô phỏng xong các thanh điều hướng trong website. Ở giai đoạn này, bạn cần lên ý tưởng với những loại nội dung chính. Vận dụng thêm từ những phân tích trang có sẵn, tập trung vào những gì người dùng quan tâm, hiểu được nhu cầu của khách hàng qua mục tìm kiếm thường xuyên, từ đó đưa ra những điều hướng chất lượng cao nhất có thể.

Xây dựng kế hoạch content trước khi thiết kế web navigation là gì
5. Sắp xếp thẻ phù hợp
Thẻ cũng là một trong những yếu tố quan trọng giúp bạn tổ chức, cơ cấu và nhóm nhiều các thông tin khác trong website. Gắn thêm nội dung vào các nhóm thẻ khác nhau, từ đó phân rõ mô hình điều hướng cụ thể.
Xem thêm: SEO hình ảnh đó là gì? Bật mí 18 tuyệt kỹ SEO hình ảnh lên top nhanh chóng
VI. 8 Mẹo thực hiện Web Navigation là gì cho người mới bắt đầu
1. Mẹo 1. Lập kế hoạch cho một Page Structure và Web Navigation là gì?
Trước khi xây dựng nội dung cho website của mình, bạn cần có một kế hoạch cho cấu trúc trang và Web Navigation là gì. Đây được xem là một bước khá quan trọng vì nó ảnh hưởng đến mức độ hài lòng của khách hàng với website sau này. Để tạo được một cấu trúc trang và Web Navigation, bạn hoàn toàn có thể sử dụng cách thủ công hay dùng trình tạo sơ đồ trang web để tạo được mô hình một cách nhanh chóng hơn. Hiện nay có nhiều chương trình tạo mà bạn có thể tham khảo như Octopus, Creately, Gloo Maps,…
2. Mẹo 2. Tuân theo các tiêu chuẩn Web Navigation là gì?
Bạn đừng cố gắng để tạo ra sự khác biệt nếu chưa thật sự hiểu được Web Navigation là gì và chú trọng vào khả năng sử dụng thay vì chỉ mang tính sáng tạo. Những tiêu chuẩn thông thường như vị trí đặt thanh điều hướng trong website, dấu hiệu mở rộng menu cần được tuân theo. Ví dụ dấu 3 sọc ngang được xem là tiêu chuẩn để xác định một menu mở rộng. Nếu như bạn áp dụng cho website của mình thì nên giữ như cũ vì khách hàng đã có hình dung từ trước.
3. Mẹo 3. Sử dụng từ ngữ thông dụng, dễ hiểu với khách truy cập
Thay vì dùng quá nhiều từ ngữ chuyên ngành, bạn nên đặt bản thân vò vị trí là người lần đầu tiên truy cập vào website để tìm ra những từ ngữ thích hợp. Mẹo này không giữ khách hàng ở lại lâu hơn nhưng nó giúp ích cho quá trình SEO từ khóa của bạn. Hãy đảm bảo rằng trang của bạn thể hiện được kết quả tìm kiếm cho những câu hỏi cũng như từ khóa mà khách hàng thường tìm kiếm online.
4. Mẹo 4. Sử dụng Responsive Menu
Hiện nay, việc sở hữu một chiếc smartphone trở nên dễ dàng hơn bao giờ hết, và ngày càng có nhiều người tìm kiếm trên Google bằng Mobile, vì vậy mà việc sử dụng Responsive Menu là điều vô cùng cần thiết khi thiết kế Web Navigation là gì. Responsive menu có khả năng thay đổi tùy vào kích cỡ màn hình của thiết bị. Font chữ cũng sẽ không bị nhảy long tung hay menu bị sắp xếp lộn xộn, không đúng vị trí trong một khung hình. Sự thay đổi Responsive Menu đem lại trải nghiệm tốt hơn và mượt mà hơn cho khách hàng.
5. Mẹo 5. Tận dụng Footer Menu
Những khách hàng có dấu hiệu muốn tương tác nhiều hơn website là khi họ đọc và cuộn đến cuối trang, vì vậy bạn cần tận dụng những không gian trống của mỗi cuối trang để đặt những nội dung có giá trị. Vị trí Footer menu trong Web Navigation là gì thường không chiếm nhiều không gian của bài viết mà nằm ở một khu riêng biệt, bạn hoàn toàn có thể thêm vào nhiều mục, đề tài liên quan của trang mà không sợ tạo cảm giác thiếu logic.
6. Mẹo 6. Sử dụng khoảng trắng, màu để tách Navigation ra các phần tử trang khác
Dù là thiết kế đồ họa hay thiết kế website thì việc sử dụng màu sắc, font chữ hay những khoảng trắng để tách phần nội dung thanh điều hướng trong website khỏi nội dung chính và thanh phụ của bạn là vô cùng quan trọng. Bạn hãy phân chia rõ ràng khu vực của Web Navigation là gì để khách hàng ấn tượng và dễ dàng nhận ra.
7. Mẹo 7. Hạn chế lạm dụng Menu Dropdown (Menu thả xuống)
Ngoại trừ trường hợp website của bạn có chứa quá nhiều trang với nhiều tính chất khác nhau thì hãy hạn chế dùng menu drop down. Khi người dùng nhìn thấy một liên kết ở phần menu, họ sẽ mặc định là có thể nhấp vào được. Vì thể để tránh nhầm lẫn, hãy giảm số lượng menu dropdown hay đặt dấu hiệu nhận biết như thêm 3 dấu ngang. Việc có quá nhiều đường link trên thanh điều hướng trong website có thể gây ra những tác động tiêu cực đến người dùng. Triển khai menu dropdown sẽ là một phương án tốt để thanh menu nhìn gọn gàng và rõ ràng hơn, tuy nhiên cũng tránh lạm dụng chúng.
8. Mẹo 8. Cấu trúc thanh điều hướng Navigation Bar đơn giản
Nếu đã có sự tìm hiểu về Web Navigation là gì, nếu bạn muốn khách hàng truy cập khám phá tất cả trang trên website của bạn dễ dàng thì hãy duy trì cấu trúc điều hướng càng đơn giản càng tốt. Thay vì liên kết hàng loạt trang thông qua Homepage thì hãy giữ chúng càng đơn giản càng tốt. Bạn nên đảm bảo rằng những danh mục quan trọng được liên kết đến homepage trước tiên rồi mới đặt thêm những liên kết nhỏ trong mục phụ.
VII. Kết luận
Theo nhiều người thì khái niệm Web Navigation là gì chỉ là một thanh điều hướng người dùng không hơn không kém. Tuy nhiên đứng ở vị trí người dùng, nó giúp họ hiểu được nội dung tổng quan của website, chuyển hướng đến nơi mà họ cần và tìm kiếm những nội dung quan trọng của trang website một cách dễ dàng. Vì vậy, để Web Navigation cũng phát huy tác dụng khi tối ưu hóa website thì bạn nên giữ nó thật đơn giản và dùng những từ ngữ thích hợp.

